Todos los que usamos el TXP sabemos que su editor no es de lo mejor que tiene, la verdad es que fue de lo primero que decidí cambiar en cuanto lo instalé por primera vez (allá en su versión 4.0.2 creo recordar).
Desde aquellos tiempos, hasta ahora, no se han desarrollado, o por lo menos no los he encontrado [1], demasiados editores para TXP por lo que siempre he estado utilizando hak_tinymce[2]. Esto ha cambiado recientemente cuando cansado de la austeridad visual hak_tinymce pensé, ¿por qué no cambiamos de editor?
Con esa idea en la cabeza comienzo a buscar editores WYSIWYG y me encuentro con no pocos editores de los que voy descartando y me quedo con:
 |
 |
 |
 |
 |
¿Con cuál de estos 5 me quedo? Como quería dar una alternativa a hak_tinymce descarto tinymce. En su momento probé SPAW por lo que ahora lo dejo fuera. De las tres opciones que me quedan descarto nicEdit y markitup por su inicial simplicidad, sé que no es del todo cierta ya que ambos son editores en toda regla con más o menos opciones, pero estaba buscando un editor con muchas opciones y de los tres el que más tenía era CKeditor.
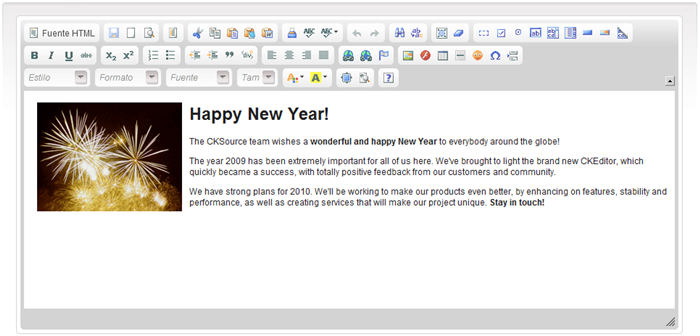
Hecha ya la elección, ¿impresiona el criterio utilizado, eh?, me pongo a investigar un poco sobre su configuración y veo que es más sencilla de lo que pensaba (lo que volvió a despertar la pregunta de por qué nadie lo había integrado ya con TXP). Con tan solo definir las barras de herramientas [3], los posibles estilos que se pueden establecer desde el propio editor [4], y establecer la configuración básica del editor [5], para que cogiera todo lo antes definido, consigo ver el editor tal y como se ve en su demo [6].

Tras enredar demasiado en las posibilidades del plugin me quedé con una versión reducida, pero funcional, del mismo que os dejo al final del documento. Pero para que os hagáis una idea os pongo aquí la ayuda del plugin jhc_ckeditor
Este plugin permite el uso de CKEditor como editor WYSIWYG de nuestro TXP.
Lo único que hay que hacer es descargar, descomprimir e instalar CKEditor
en una carpeta del sitio Web. Tras ello, no hay más que configurar el plugin
modificando el valor de las variables $path, $toolbody, $excerpt, $toolexcerpt
y $width para que TXP comience a usar CKEditor.
* path: Ruta al fichero de configuracion del editor, relativo a la raiz
del sitio Web y que por defecto es '/ckeditor/ckeditor.js'.
* toolbody: Nombre de la barra de herramientas configurada para CKeditor,
en el fichero de configuración indicado por path, a usar para el
cuerpo del articulo (body).
* excerpt: Indica si queremos que el resumen del articulo tambien sea
gestionado por CKEditor.
* toolExcerpt: Nombre de la barra de herramientas configurada para CKeditor
a usar para el resumen del articulo (excerpt).
* width: Anchura, en tanto por ciento, de el/los elemento/s sobre el/los
que actua CKeditor (body y/o resumen).
Desarrollado con licencia Open Source
Sencillo, ¿no? Pués aquí os dejo el código del plugin jhc_ckeditor para implementar CKEditor dentro de nuestro Textpattern. Espero que os sea de ayuda, ciao.
Listado de referencias.

El plugin está muy bien, pero tiene un fallo: la ruta está mal si no lo instalas en el directorio raíz
Si lo instalas en http://localhost/prueba/, el config.php tiene como ruta:
$txpcfg["txpath"] = "C:/wamp/www/prueba/textpattern";
y en el config del plugin solo se puede poner
$path = "/textpattern/ckeditor/ckeditor.js";PERO ¿Donde está la ruta /prueba?
La manera rápida que yo he hecho es modificar la línea de inclusión del ckeditor "a mano"
<script type="text/javascript" src="$path"></script>por
<script type="text/javascript" src="/prueba$path"></script>y así ya funciona…
Habría que corregir ésto, pero de todas maneras estoy de acuerdo que sin un buen editor, pierde muuuuuuucho.
Hola Alberto,
Muchas gracias por el aporte. Tienes razón, el plugin considera que el editor está instalado en la raiz de un dominio, por eso no funciona con localhost. Déjame mirarlo con tiempo, para intentar pensar en el modo más elegante de hacerlo, y te cuento algo 🙂